In der heutigen Zeit ist es für Betreiber von Internetseiten immens wichtig nicht nur klassische Seiten zu betreiben, Nein unsere Seiten müssen auch auf einer Vielzahl von mobilen Geräten lesbar und ansprechend sein. Es ist also eine echte Herausforderung für die verschiedenen Geräte wie Flat-TV, Bildschirm, Notebook, I PAD, I Phone und alle anderen Mobile Devices (Mobile Geräte) das eigene Design so darzustellen das keiner in der Horizontalen scrollen muss. um das zu gewährleisten muss man heute ein responsive webdesign realisieren.
Was bedeutet responsive webdesign?
Responsive (engl. ansprechbar) bedeutet das die Webseite mit dem ausgebendem Gerät „spricht“ und das Aussehen auf die Ausgabeauflösung anpasst. dies realisiert man mit Hilfe von Media Queries und HTML5.
Was sind Media Queries?
Media Querie ist eine neue Technik in CSS3 mit Hilfe derer man innerhalb eines CSS-Stylsheet definiert bei welcher Auflösung eines Gerätes ein und die selbe Klasse oder ID dargestellt werden soll. definiert mann nun mehrere Media Queries so kann man das Design für verschiedene Auflösungen (Gerätetypen) anders darstellen lassen.
In den folgenden Artikeln werde ich auf das Thema responsive webdesign näher eingehen und Lösungsansätze präsentieren.
Ich hatte anfangs eine gehörige Portion Respekt vor dieser Technik und glaubte Wochen lernen zu müssen um CSS3, Media Queries und HTML5 zu lernen. Doch so schwer ist es nicht, man muss nicht alles vergessen was man schon weis. Im gegenteil es ist wenig neues wenn man sicher im Umgang mit HTML Div und CSS ist dann versteht man die Unterschiede innerhalb von einer halben Stunde.
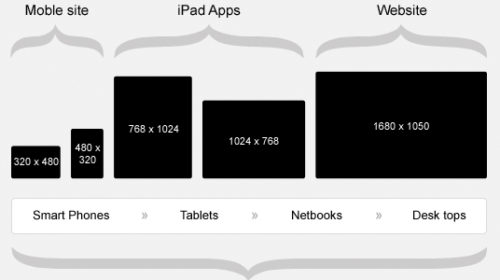
Das schwierigste dabei ist es nicht auf ein bestimmtes Gerät zu optimieren sondern in Geräteklassen zu denken und somit für alle Geräte optimiert zu arbeiten. Bei meiner Recherche bin ich auf drei verschiedene Geräteklassen mit sechs Auflösungsbereichen gestoßen.
 1. Mobile devices (Smartphones):
1. Mobile devices (Smartphones):
Querformat = 320 x 480
Hochformat = 480 x 320
2. Pad devices (IPad etc.):
Querformat = 1024 x 768
Hochformat = 768 x 1024
3. Standard Website:
Querformat = 1680 x 1050
Am Ende der Artikelserie werden hoffentlich alle Fragen beantwortet sein, natürlich werde Ich das erstellte Design welches ich erstellt habe in zwei verschiedenen Varianten (HTML Grunddesign und WordPress Theme) kostenfrei zum download anbieten.
Über Ideen und konstruktive Kritik freue ich mich immer.

In den letzten Wochen ist so viel hier los das ich nicht weiter gekommen bin werde das Thema aber nicht aus den Augen verlieren und sicherlich noch einige Beiträge schreiben.